I was browsing the Demand Curve slack channels, and a common SEO-related problem came up: how do I get crawlers to index client-side generated meta tags?
In single-page React websites, it is common that all the sections of the site are dynamically generated, which means as the user browse through different sections, React components are being updated at the browser side.
User experience is excellent, but this has a tax on crawlers.
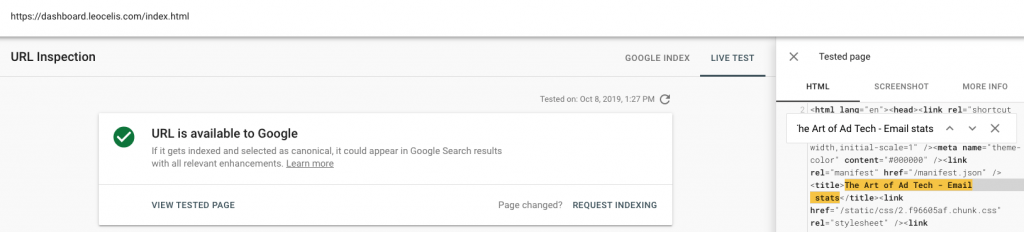
The question is, which crawlers? If you use React Helmet component, which allows you to update the meta tags after the page is rendered (you can see an example code here), Google won’t have any problem with detecting the new title and meta tags, as you can see in the search console screenshot below.

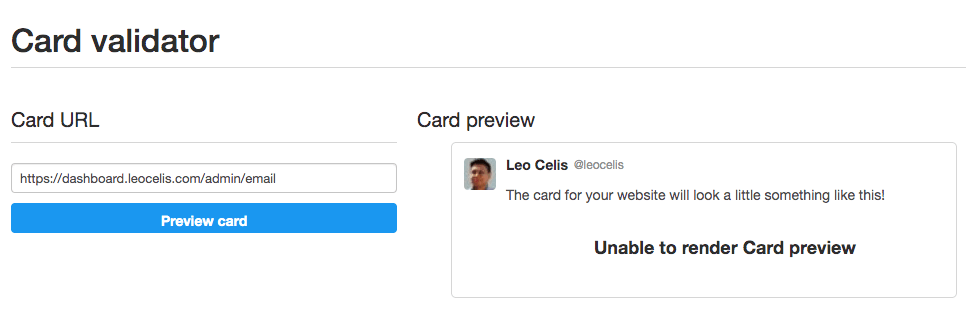
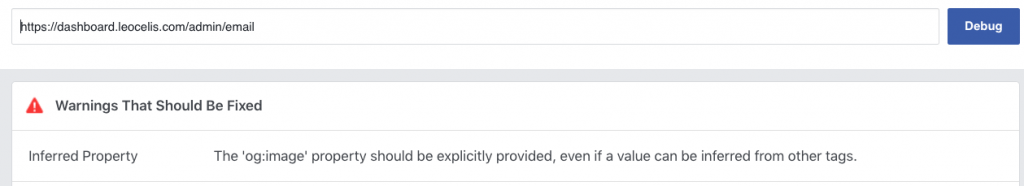
On the other hand, Twitter and Facebook crawlers will struggle to recognize any client-side updated meta tags and will default to what the server rendered.


If you are doing Google SEO, React Helmet is a good option. If you want your client-side generated content to be shared correctly on Twitter or Facebook, you will need to use Helmet server-side support (and generate your meta tags on the server.)
- From SaaS to AI Agents - 05/27/25
- The AI Automation Engineer - 05/13/25
- Hire One Developer to Press One Key - 05/06/25