If you are already familiar with AMP, you know that Google conceived the project with speed in mind. That’s why Google is giving a privileged result position to those pages that support AMP.
AMP can be a lot of work to implement. If your website is powered by WordPress, you are lucky, there is an official AMP for WordPress plugin.
Go to your WordPress Plugins section and search for AMP.

Once you activate the plugin, there will be a new option in the left-hand menu.
I tried the “Native” mode, and it broke my theme (it is not an AMP-first theme.) The “Transitional” mode should work for most of the cases.
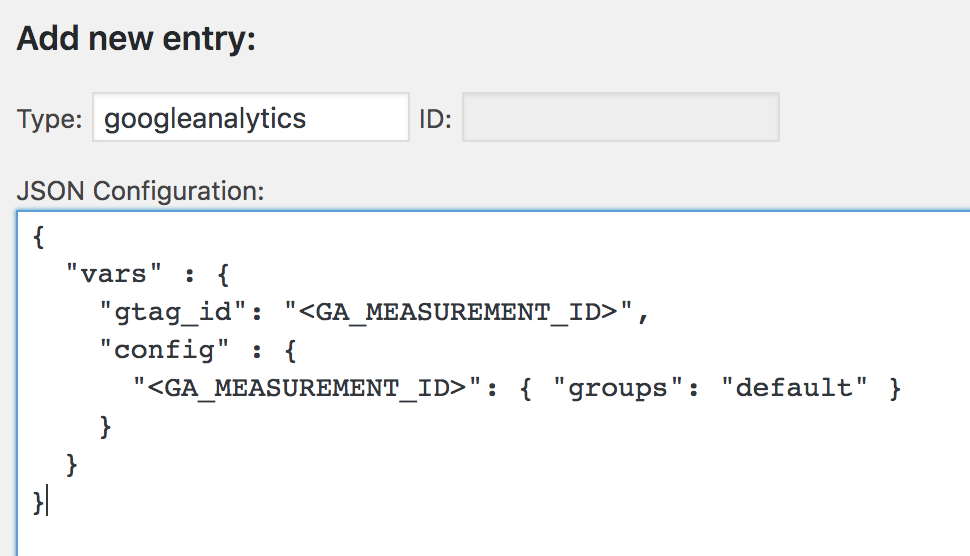
Since AMP pages treat Javascripts differently, you need to go to the Analytics section and add Google Analytics. Add a new entry called “googleanalytics” and the following JSON code. Replace the GA_MEASUREMENT_ID with your Tracking ID.

There is no secret that a better user experience reduces conversion costs. What’s better than a blog post or a landing page that loads in less than a second?
Now you can enjoy a fully AMP-supported site and a higher rank in Google.
- From SaaS to AI Agents - 05/27/25
- The AI Automation Engineer - 05/13/25
- Hire One Developer to Press One Key - 05/06/25