Table of Contents
We have a few landing page creation tools in the market. They are either expensive or hard to customize.
Thanks to Facebook Open Source and AWS fully managed services, you can use Create React App and AWS Amplify to create, customize and deploy landing pages in no time.
(Make sure you have node installed first. If you are on Mac, you can do brew install node)
Step 1: Create a React App
npx create-react-app landing-page cd landing-page/ npm start
The last command will open a new browser with your React app.
Step 2: Create a GitHub repo
You can link a GitHub repo branch to an AWS Amplify app; every time you push a change, it will be automatically deployed.
Go here and create a new repo. Then in the same landing-page/ directory do the following:
git init
git remote add origin git@github.com:<username>/<repo>.git
git pull origin master
git add *
git commit -m 'initial commit'
git push origin master
Step 3: AWS Amplify deployment
In the AWS Amplify home page, under the “Deploy” section, click on “Get started.” Then choose GitHub, authorize AWS, and select a repository/branch.
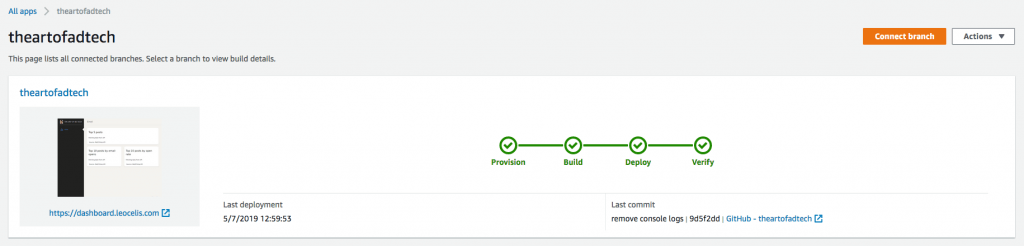
The deployment process will start. Once it gets to “Verify,” you can use the temporary URL Amplify provides you to check your app.

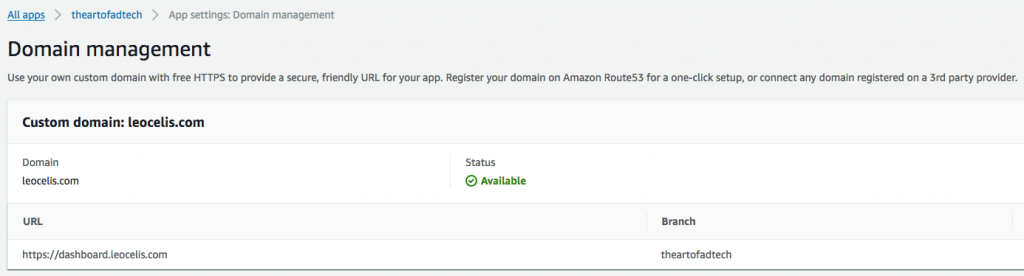
You can go to the “Domain management” section and link a domain or subdomain to an Amplify app.

AWS will charge you based on the time it takes to build your app, storage it uses, and data transfer (user visits.)
As a next step, you can find a nice React theme -or build your own-, and focus on the landing page personalization and variations creation.
You can set up a branch per variant, and have each of them connected to a different Amplify app.
- From SaaS to AI Agents - 05/27/25
- The AI Automation Engineer - 05/13/25
- Hire One Developer to Press One Key - 05/06/25